Postup ako zmeniť ikonu webu vo WordPresse
Po prihlásení do administrácie WordPressu kliknite na Nastavenia, ďalej na Všeobecné.
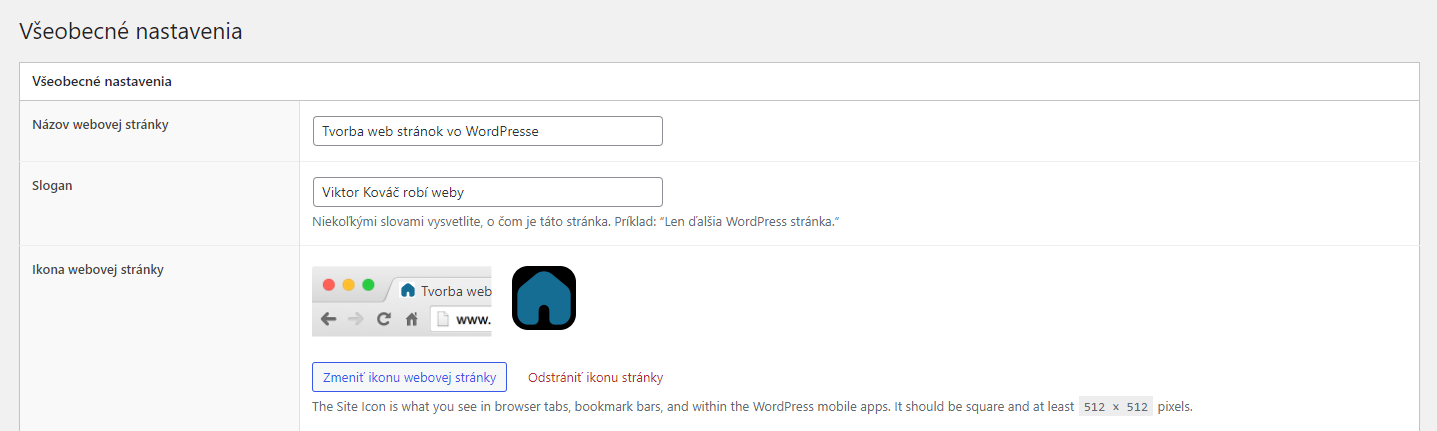
Kliknite na button Zmeniť ikonu webovej stránky.
Nahrajte a orežte obrázok. Odporúčam vložiť formát .png vo veľkosti 512x512px.
Nezabudnite uložiť zmeny, a máte hotovo.
Trošku mudrovania na záver
Webová ikona, známa aj ako favicon, zohráva dôležitú úlohu v posilňovaní brandingu a zvýšení rozpoznateľnosti vašej webovej stránky. Favicon nie je len malým grafickým prvkom; predstavuje vizuálny symbol, ktorý návštevníkom vášho webu pomáha ľahšie identifikovať a pamätať si vašu značku.
Prítomnosť tejto ikony dodáva vašej webovej stránke profesionálny vzhľad a posilňuje jej dôveryhodnosť v očiach používateľov. Výsledkom je nielen lepšia používateľská skúsenosť, ale aj väčšia dôvera a lojalita vašich návštevníkov.